By StrangeWork.com: Have you ever wanted to create a Wikipedia article, but weren’t entirely sure of the proper steps involved? Or maybe you’ve created an article in the past, but it keeps getting deleted by Wikipedia admins? In this article I am going to explain in detailed steps the correct way to create a Wikipedia article.

1. Create an Account – If you do not already have a Wikipedia.org account you need to create one. You can edit Wikipedia articles without having an account, but to create a new article you need an account.
2. Search for your Article – Search Wikipedia to verify the article you want to write does not already exist under a different title.
3. Create the Page – Once you have verified your article doesn’t already exist on Wikipedia you will need to create it! On the search results page you will see a bright red bold link that says:
Create the page including your references.
Click this link to get started!
TIP: Wikipedia is case-sensitive which means brad williams is not the same as Brad Williams. Be sure to search for your article in the CASE you want it displayed in.
4. Start Writing! – This is the part of the article writing process where the most confusion comes in, writing your article.
Start your article with this line: {{underconstruction}}

The underconstruction tag will add a banner (see above) at the top of your article stating the article is under construction. This alerts the admins that your article is a work in progress. This is commonly overlooked, but will keep your article safe from deletion while you work on it.
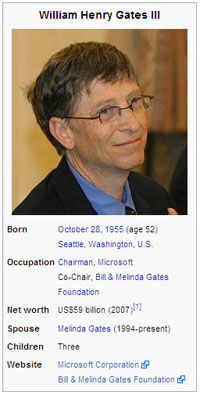
Next let’s add an Infobox to your article:
 An Infobox is a great way to sum up key information about your article. Not every article needs an Infobox. Wikipedia provides a set of Infobox templates ready to go for major categories. You can view that list here:
An Infobox is a great way to sum up key information about your article. Not every article needs an Infobox. Wikipedia provides a set of Infobox templates ready to go for major categories. You can view that list here:
Wikipedia Infobox Templates
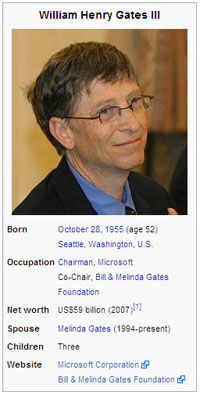
Select the category that best fits your articles topic. Here is an example of an Infobox I created for a Fraternity article:
{{Infobox Fraternity
|name= Delta Gamma Iota
|crest= [[Image:DeltaGammaIota_Crest.gif]]
|founded= [[1965]]
|birthplace= [[Vincennes, Indiana]]
|free_label = Founding Principles
|free = [[Diligence]] [[Integrity]] [[Brotherhood]]
|homepage= http://www.deltagammaiota.org
}}
Each template will have a list of available fields that you can utilize. Feel free to remove any fields you do not want displayed. Also notice these two lines from above:
|free_label = Founding Principles
|free = [[Diligence]] [[Integrity]] [[Brotherhood]]
This is a Free Label, which allows you to create any item you would like on your Infobox. Just fill out the name next to free_label and fill out the values next to free and your all set!
Now it’s time to write the substance of your article. Wikipedia is VERY strict on plagiarism and copyrighted materials. Your article needs to be unique. Wikipedia is also very strict about references. You need to have references for the facts that you are stating.
Adding References
Wikipedia states references are required for “direct quotes and for material that is challenged or likely to be challenged.” Any material that is challenged and for which no source is provided within a reasonable time (or immediately if it’s about a living person) may be removed by any editor.
There are two steps involved for creating references.
1. Place the <ref></ref> tags where you want a footnote reference number to appear in an article
2. Place {{reflist}} at the bottom of your article. This is where your references will be listed.
The following code:
was founded in 1965<ref>{{cite web|url=http://www.deltagammaiota.org/about.htm|title=Delta Gamma Iota Official Site| accessdate=2008-01-21|publisher=deltagammaiota.org}}</ref>
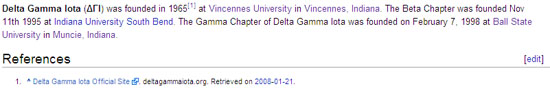
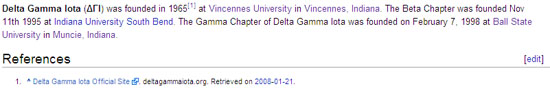
Will create this reference:

So lets break this down:
|url=http://www.deltagammaiota.org/about.htm – the link to the web page you are referencing.
|title=Delta Gamma Iota Official Site – this is the title of your reference displayed in your references section
| accessdate=2008-01-21 – this is the date you retrieved the information.
|publisher=deltagammaiota.org – this is the original publisher of the information.
References are a required element of your article. 99.9% of articles written with no references will be deleted from Wikipedia.
Now lets discuss some common formatting options for your article.
- Add italics by placing two apostophes (NOT one double quote) around the word(s) – e.g. ”hello there” will display as: hello world
- Add bold by placing three apostrophes at each end of the word(s) e.g. ”’hello there”’ will display as: hello world
- Add bold and italic by placing five apostrophes around the word(s) e.g. ””’hello there””’ will display as: hello world
- Add an internal link (to another Wikipedia article) by placing the title of the article in double square brackets (make sure it’s spelled correctly) – e.g. [[Hello world]] will link to the article called Hello world
- Add an external link (to somewhere else on the web,) by placing the entire URL within single square brackets (make sure it’s correct) – e.g. [http://www.strangework.com] (must have “http”) will link to the webpage at http://www.strangework.com
- To indent a paragraph, put a colon (:) beginning the line (2 colons = double indent)
- To do bullet points, put a star (*) at the start of each line
- To do a numbered list, put a hash (#) at the start of each line
At anytime during your writing process you can click the “Show Preview” button to get a look at what you have done so far. This does NOT save your article, but does show a preview of what it will look like. When you are done editing your article click the “Save Page” button to save your article. The first time you save your article it will appear live on Wikipedia.org, so make sure you have a semi-working page built before the first save.
TIP Add the {{inuse}} tag anywhere in your article to let others know you are currently working on this article. This is typically only used for larger edits and more popular articles. Read more about {{inuse}}
5. Add a Category All Wikipedia articles must be placed in at least one relevant category. The easiest way to find categories for your article is to search for a page on a topic similar to yours, copy the category code and add it to the bottom of your new article.
Sample category code:
[[Category:Microsoft|]]
The category code is placed at the bottom of your article.
6. Clean-up your new Article – Once you are done with your new Wikipedia article remember to remove any temporary tags you might have added to your article including the {{underconstruction}} tag and the {{inuse}} tag.
Congratulations! You have just created your first Wikipedia article! Remember you can edit any page in Wikipedia. If you get stuck just find an article that has the feature you want and click the “edit this page” button at the top to see how they accomplished adding that feature.
Below is the entire code I used to create the Delta Gamma Iota article on Wikipedia for reference:
{{underconstruction}}
{{Infobox Fraternity
|letters= ?GI
|name= Delta Gamma Iota
|crest= [[Image:DeltaGammaIota_Crest.gif]]
|founded= [[1965]]
|birthplace= [[Vincennes, Indiana]]
|type= Social
|colors= Maroon and White
|flowers= Black Rose and Cala Lilly
|free_label = Founding Principles
|free = [[Diligence]] [[Integrity]] [[Brotherhood]]
|address=420 Shelby St.
|city= Vincennes
|state= Indiana
|country= USA
|homepage= http://www.deltagammaiota.org
}}
”’Delta Gamma Iota”’ (”’?GI”’) was founded in 1965<ref>{{cite web|url=http://www.deltagammaiota.org/about.htm|title=Delta Gamma Iota Official Site| accessdate=2008-01-21|publisher=deltagammaiota.org}}</ref> at [[Vincennes University]] in [[Vincennes, Indiana]]. The Beta Chapter was founded Nov 11th 1995 at [[Indiana University South Bend]]. The Gamma Chapter of Delta Gamma Iota was founded on February 7, 1998 at [[Ball State University]] in [[Muncie, Indiana]].
==References==
{{reflist}}